Apps dominate your phone. For a long time, apps didn’t influence your desktop or browser in the same way. That has changed in recent years. Progressive Web Apps (PWAs) are growing in stature and altering our interactions with all manner of websites.
But what exactly is a Progressive Web App? What does a PWA do that a website doesn’t? Here’s what you need to know about Progressive Web Apps.
What Is a Progressive Web App?
Progressive Web Apps are web applications that offer a regular site to users but appear as a native mobile app. PWAs attempt to bring the usability of a native mobile app to the modern browser feature set, taking full advantage of advances in both development areas.
What defines a PWA, then?
- Universal: a PWA must work seamlessly (well, almost) for every user, regardless of their browser.
- Responsive: PWAs should work with any device, such as your laptop, tablet, smartphone, and so on.
- Design: the design should mimic native mobile apps, meaning streamlined, easy-to-find menus, with simple interactivity for advanced features.
- Safe: PWAs should use HTTPS to keep user data secure.
- Discoverable: users can find PWAs, and they are easily identifiable as an application (rather than a “site”).
- Engagement: a PWA must have access to native engagement features like push notifications.
- Updates: PWAs remain up to date, serving the latest versions of a service or site.
- Installation: allow users to easily “install” the PWA to their home screen without needing an app store.
- Sharing: PWAs only require a single URL to share, without any installation.
As you can see, PWAs aim to provide users a full website experience with the streamlined features and interface design of a native app.
How Does a Progressive Web App Work?
Key to Progressive Web Apps are browser service workers.
A service worker is a script that runs in the background of your browser, “separate from a web page, opening the door to features that don’t need a web page or user interaction.” You might use service workers like push notifications and background sync
How to Disable Annoying Notifications on Chrome, Firefox, Safari, and More
How to Disable Annoying Notifications on Chrome, Firefox, Safari, and More
Here’s how you can disable annoying browser notifications in Chrome, Safari, Opera, Firefox, and Microsoft Edge.
Read More
at the moment, but the immediate PWA future gives these scripts greater power.
As such, service workers form the foundation of the PWA standard, using the web cache for almost instantaneous results.
Before service workers, the go-to browser cache script was Application Cache (or App Cache). App Cache features in a wide range of offline-first services but was somewhat error-prone. Furthermore, App Cache has several well-known limitations, as A List Apart explains.
But the main problem for developers is a lack of direct interaction with exactly how AppCache works, stopping developers accurately fixing issues as they arise. In turn, websites and services with full offline functionality were a risky choice.
Service workers, however, only last as long as their action is required. In a PWA, when you click something or use a feature, a service worker springs into action. The service worker (remember, it is a script) processes the event, deciding whether the offline cache can complete the request. The idea is that there are multiple offline caches for the PWA to choose from, giving a much wider range of offline functionality.
In addition, the cache isn’t just for offline speed boosts. For instance, you head to a PWA, but your connection is extremely patchy. The service worker serves a previous cache, fully-functioning, without interrupting your experience.
Progressive Web App Browser Support
There are two requirements for using a Progressive Web App: a compatible browser and a PWA-enabled service.
First, let’s look at browsers. You have two options to check PWA browser support. The first is Jake Archibald’s Is Service Worker Ready? which handily displays the PWA-ready status of the major browsers, plus Samsung internet.
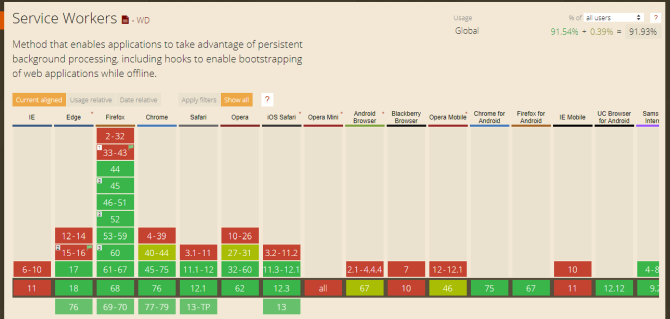
For a more detailed overview of PWA browser support, you should check out Can I Use, a website that specializes in listing the implementation of various web and browser technology by browser version. For instance, if you input “service workers” in the search bar, you find a table displaying the version number with which each browser implemented PWA service workers.

The Can I Use Service Workers table confirms that the major browsers all support PWAs. It also illustrates PWA supports for several alternative desktop browsers and mobile browsers.
Breaking it down a little more:
- Desktop browser (Full Support): Chrome, Firefox, Opera, Edge, Safari
- Desktop browser (Partial Support/Outdated Version): QQ Browser, Baidu Browser
- Mobile browser (Full Support): Chrome, Firefox, Safari, UC Browser, Samsung internet, Mint Browser, Wechat
- Mobile browser (Partial Support/Outdated Version): QQ Browser, Android Browser, Opera Mobile
So, the major browsers all support PWAs. Microsoft Edge and Safari are the most recent additions to the full support list. Conversely, both QQ Browser and Baidu Browser now use outdated versions and as such have dropped into the second tier.
How to Find and Install a Progressive Web App
Now that you know which browser to use, you can think about searching for and installing a PWA. For this example, I’ll be using a Samsung Galaxy S8 with Google Chrome.
Progressive Web Apps are everywhere. Many companies have adapted their sites and services to offer a Progressive Web App version. In many cases, you’ll first encounter a PWA when you head to the homepage or mobile site of service, which triggers the Add to Home Screen dialog box.
Check out the video below to see what happens when you visit the Twitter mobile site.

Of course, visiting countless sites and hoping to see the home screen trigger isn’t useful. In fact, it is downright time-consuming. Thankfully, you don’t have to do that as there are a couple of sites dedicated to cataloging PWAs.
First, try outweb. It lists a pretty decent range of PWAs, with new options frequently appearing. Next, try pwa.rocks. It has a smaller selection, but some handy PWAs that you’ll want to add to your device.
Furthermore, in January 2019, Chrome 72 for Android shipped with Trusted Web Activity (TWA). TWA allows Chrome tabs to open in a standalone mode. In turn, this allows PWAs to feature in the Google Play app store. The first few PWAs to appear on Google Play were Twitter Lite, Instagram Lite, and Google Maps Go, with more set to appear over time.
Will Progressive Web Apps Replace Native Apps?
Progressive Web Apps are an excellent hybrid step between your browser and a native mobile app. Will PWAs replace native apps entirely? That’s a hard no from me. PWAs are great as a lightweight offering, but given that they currently predominantly focus on replicating existing sites and services, they won’t replace native apps.
At least, not for the time being.
PWAs do work though. The data available at PWA Stats back this up, too. Here are a few interesting numbers that illustrate how PWAs are altering our interactions with commonly used websites:
- Trivago saw a 150 percent engagement increase for users adding their PWA to a home screen.
- Forbes’ PWA “homepage completely loads in just 0.8 seconds,” while impressions per visit are up 10 percent. Forbes’ PWA also saw user session lengths double.
- Twitter Lite saw a 65 percent increase in pages per session, with a massive 75 percent increase in tweets. It is also interactive “in less than 5 seconds over 3G.”
- Alibaba saw a 76 percent increase in mobile conversions.
PWAs aren’t yet mainstream. But with the huge range of benefits they provide, such as saving space on your device
Save on Storage Space With These 7 Lite Android Apps
Save on Storage Space With These 7 Lite Android Apps
If you have an older device or just a cheap Android phone, these apps will be much better for you than their mainstream counterparts.
Read More
, you’ll hear about them more in future.
Explore more about: Android Apps, Progressive Web Apps, Web.